Human Computer Interaction field reveals that a user focuses on the top left part of a page excluding the left side bar most of the time. Keeping this fact in mind, it doesn’t make sense to display a huge data set on a web page. When there are multiple data files we should also find a way to minimize the latency for opening another view for the data set. Displaying all files with all columns and rows is not an elegant option in the most cases.
The quickest solution was having a look at the present implementations for data tables. There were some promising ones with some significant design problems. So I decided to keep things really simple with my own implementation.
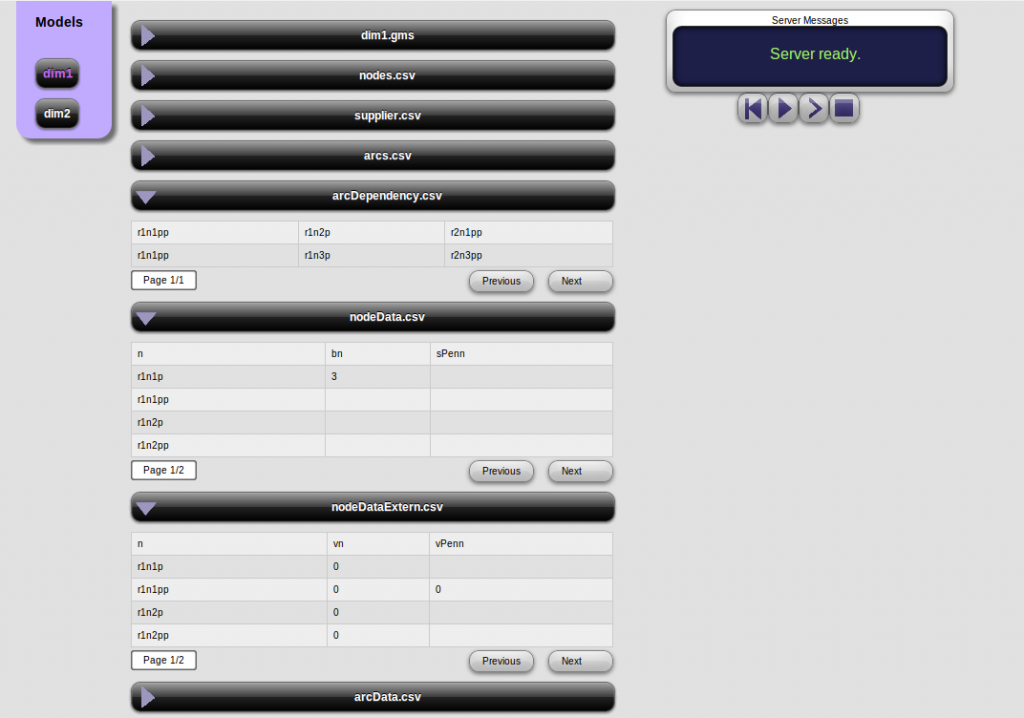
Here is a demo of SGTable:
How do we use it?
Go ahead and clone the project.
|
1 |
git clone https://github.com/selcukgun/SGTable.git |
- Add the jQuery and jEditable as shown in lines 1-2.
- Add the script SGTable.js and style sheet SGTable.css as shown in lines 3-4.
- Create a div to hold the table window as shown in line 5.
|
1 2 3 4 5 |
<script src="http://code.jquery.com/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="/scripts/SGTable/jquery.jeditable.js"></script> <script type="text/javascript" src="/scripts/SGTable/SGTable.js"></script> <link href="/scripts/SGTable/SGTable.css" rel="stylesheet" type="text/css"> <div id="tableHolder" style="width: 600px; height: 300px"></div> |
|
6 7 8 9 10 11 12 13 14 15 16 17 18 |
var myTable = $("#tableHolder").SGTable(); var tableData = { "content": [ [ "1", "Firefox 1.0", "Win 98+ / OSX.2+", "1.7", "A" ], ... // more rows }; myTable.newData(tableData); |
That’s it! You can see the screenshot of a page using SGTable below:

SGTable is implemented to view the data. Data manipulation options are up to you…
